Wireframes
Intro Page
This wireframe is for the intro page of the website. This is the first page the user sees when they access the page.
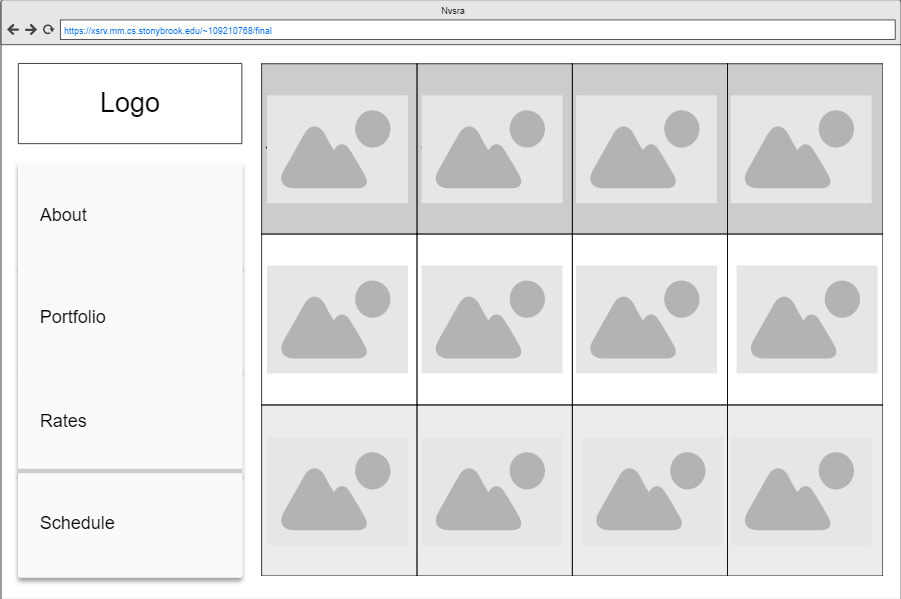
Home Page
This is the wireframe for the Home page of the website. This page features a sidebar with links. The Portfolio link will feature an additional dropdown that pops up on click so that the user can choose which set of pictures they would like to view. The page for viewing photos of a particular set will look exactly like the Home page, but with different photos.
Full Screen Photo Page
This is how a full screen photo will appear on the website. It will not be a separate page, however. It will be a popup on the portfolio page, so that the user may click out of it and easily return to their place in the gallery.
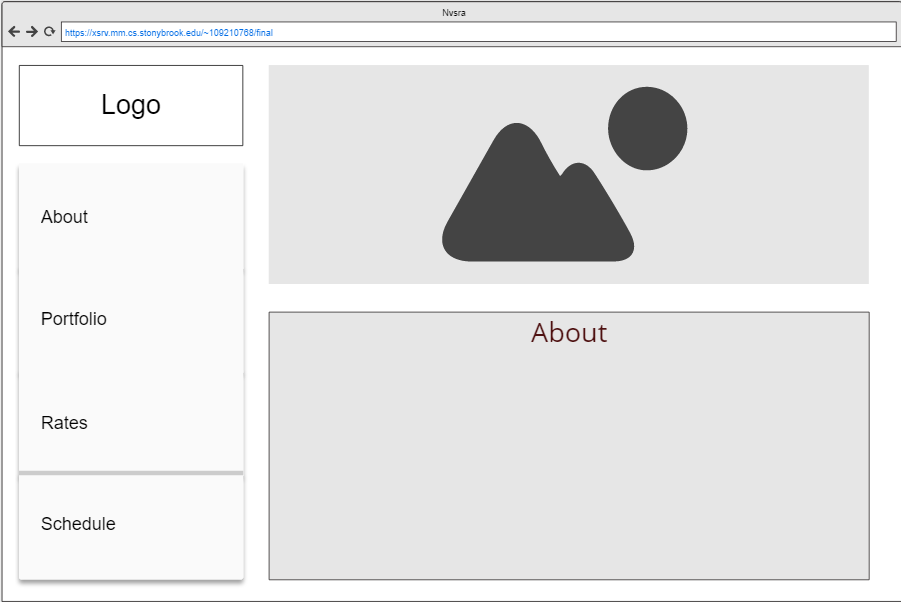
About Page
This wireframe is for the About page of the website. It will feature a photo of the photographer, as well as a mini biography of her.
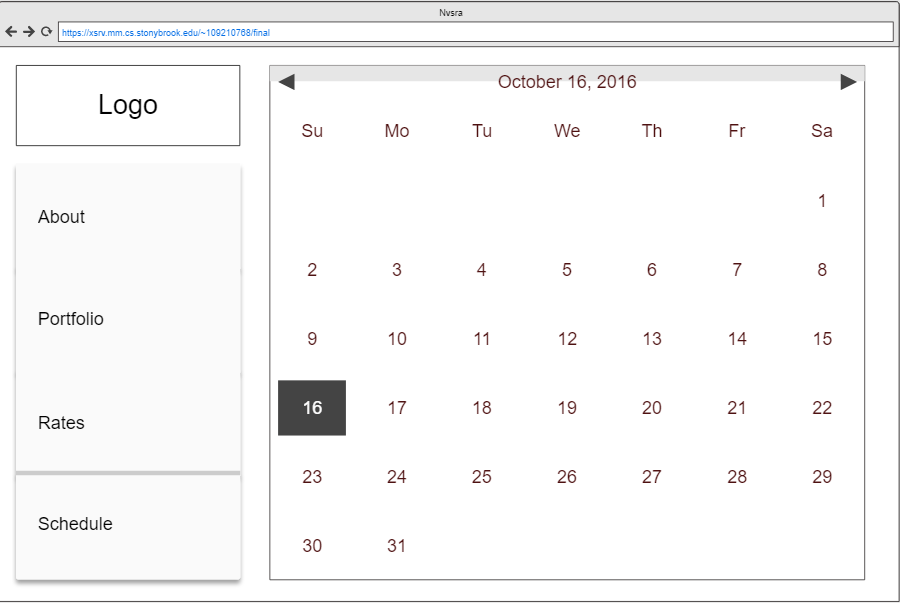
Schedule Page
The calendar page will feature an interactive calendar where the user can schedule a session. The user can choose to view by month, week, or specific day. Each view will have slots that the user can click on to schedule a time.
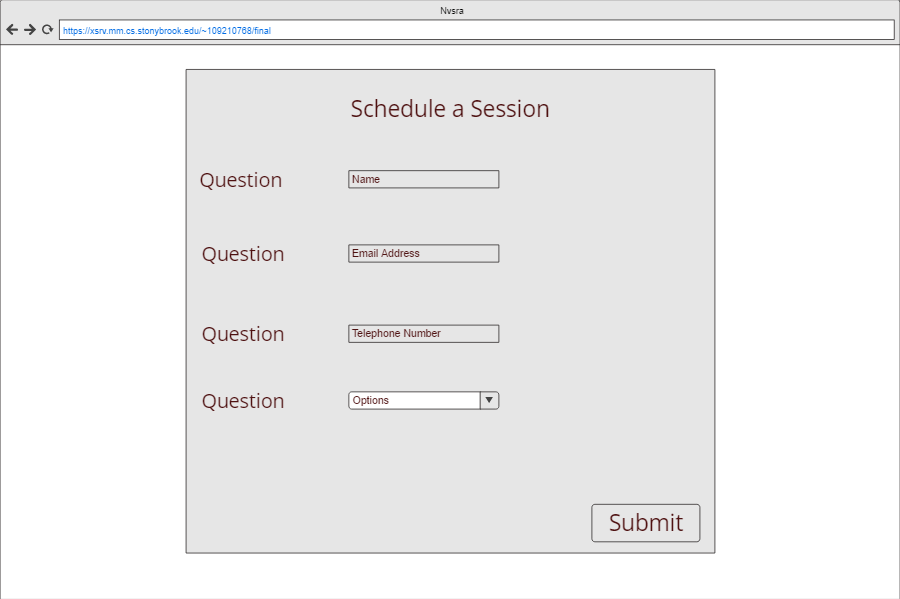
Scheduling Details Page
This is a wireframe for the form that the user will fill out in order to schedule a session. It will not be a separate page from the schedule page. Instead, it will be a popup on the calendar page. This way, the user may click out of it and easily return to the schedule page.
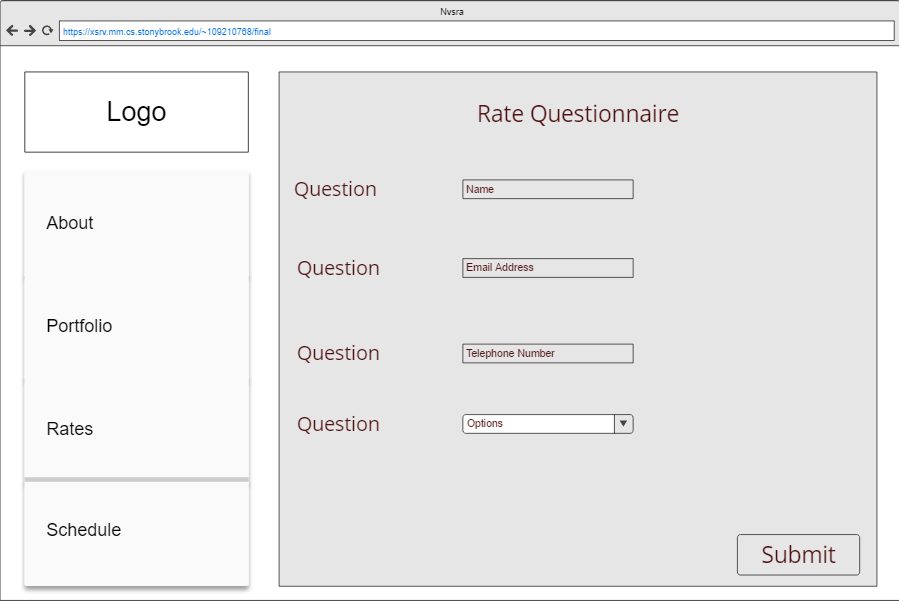
Rates Page
This is a wireframe for the Rates Page, where the user will fill out a simple questionnaire about their needs in order to get an estimate on how much the session will cost.